Author: Jason Herzog
Willamette Valley Visitors Association
The Willamette Valley Visitors Association’s (WVVA) mission is to build awareness for the Willamette Valley as a premier year-round travel destination through marketing, sales and destination development. Comprising six visitor associations, WVVA serves as the regional destination marketing organization for the Willamette Valley, driving visitor expenditures and economic impact to all parts of the region.
Gunnison Crested Butte
You’ll find the hardworking people of the Gunnison Valley everywhere you look—inside the shops downtown, out on the singletrack, and even on the chairlift. The rugged surroundings of Gunnison and Crested Butte and the memorable experiences they offer have drawn many innovators to the valley. These mountains are the perfect setting for developing an outdoor business or product.
Colorado Dude & Guest Ranch Association
With a portfolio of guest properties, Colorado Dude & Guest Ranch Association needs timely communication, smart audience management, and streamlined processes. We automated lead sharing, sales outreach, ranch comparison data, and more so their individual properties can focus on great guest experiences.
Sequim Lavender Trail
Sequim Lavender Experience is a collective of lavender farms and gift shops representing the Sequim Lavender Trail, working both independently and cooperatively in the Sequim-Dungeness Valley of Washington State. Each farm reflects the unique vision and personality of its owners and the surrounding landscape. The Sequim Lavender Experience is dedicated to promoting lavender agritourism in Sequim for the entire year, with a special focus on the summertime lavender growing season from June through September. We invite you to come and experience the beauty of the Sequim-Dungeness Valley all summer long!
Navigating Your Stewardship Journey

Charting the Course for Destinations to Become Stewards of History, Nature & Culture
In December 2023 I was brought together with around 25 of my peers in the industry to be a part of the Destination Stewardship Innovation Lab in Los Angeles, CA. The challenge was to begin establishing a shared definition, global framework, and standards for destination stewardship.
Why is there a need for destination stewardship?
Amidst climate change disasters, pandemics, and other social, environmental and economic crises, the tourism industry is seeking long-term solutions when it comes to destination management. Destination stewardship takes a holistic, community-centered approach, considering the needs of both destination communities and tourism visitors to build a resilient, responsible and sustainable ecosystem for all stakeholders.
A great place to live is a great place to visit, and with the right framework and collective understanding, destination stewardship can enable destinations to create lasting, positive impacts on their destinations and communities for generations to come.
Why was the Wayfinder developed?
We’ve identified four sector-wide challenges that the Wayfinder seeks to address.
- Productivity and Strategic Leakage: The sector suffers from productivity and strategic leakage, with each destination individually trying to solve the same problems in different ways.
- Collective Direction & Coordination: There is a lack of direction and coordination to move the whole travel and tourism sector forward at scale.
- Developing a New Business Model: The scale of the problem and the potential addressable market cannot be met by traditional consultancy or advisory business models.
- Consistent Framework: There is no consistent framework to drive sector level awareness and action and set priorities for what needs to be measured, monitored or improved.
What are the key features of the Wayfinder?
The Wayfinder is being developed by the industry, for the industry—harnessing the collective expertise of thought leaders, destinations and subject matter experts from across the globe. Our partners, including members of the Global Stewardship Innovation Lab, have begun the process of standardizing a destination stewardship framework and streamlining a pathway to measure, monitor and improve destination stewardship. The Wayfinder’s key features include:
- Continuous Improvement Pathway: The Wayfinder framework comprises nine core modules to provide a structured pathway for continuous enhancement of a destination’s stewardship capability and capacity. The Wayfinder’s content management system provides key suggested actions and houses external tools and resources for destination organizations to increase their capability and capacity in destination stewardship.
- Global Benchmarking & Dynamic Reporting: The Wayfinder generates diagnostic insights and dynamic reporting to inform strategic direction based on valuable insights, data and global best practices. With increased adoption of the tool, destination organizations will eventually be able to rapidly assess and compare their progress against community benchmark data.
- Dedicated Ongoing Support: Embracing a partnership-driven and consultative approach to success, the Wayfinder goes beyond technology, providing destination organizations with ongoing support from dedicated facilitation and consulting teams.
What is the role of the Global Stewardship Innovation Lab?
The Global Stewardship Innovation Lab seeks to recognize and build upon the work already being done by individual thought leaders, groups and organizations by providing a platform for collaboration, knowledge-sharing and the development of a universally agreed-upon framework.
During the inaugural in-person meeting in December 2023, Innovation Lab members gathered to begin the process of:
- Creating a shared definition of destination stewardship;
- Developing a global destination stewardship framework;
- Streamlining a pathway to measure, monitor and improve destination stewardship.
If you have an organization that would be interested in learning more about the Destination Wayfinder, please reach out to learn more or schedule a demo.
Learn More About the Wayfinder
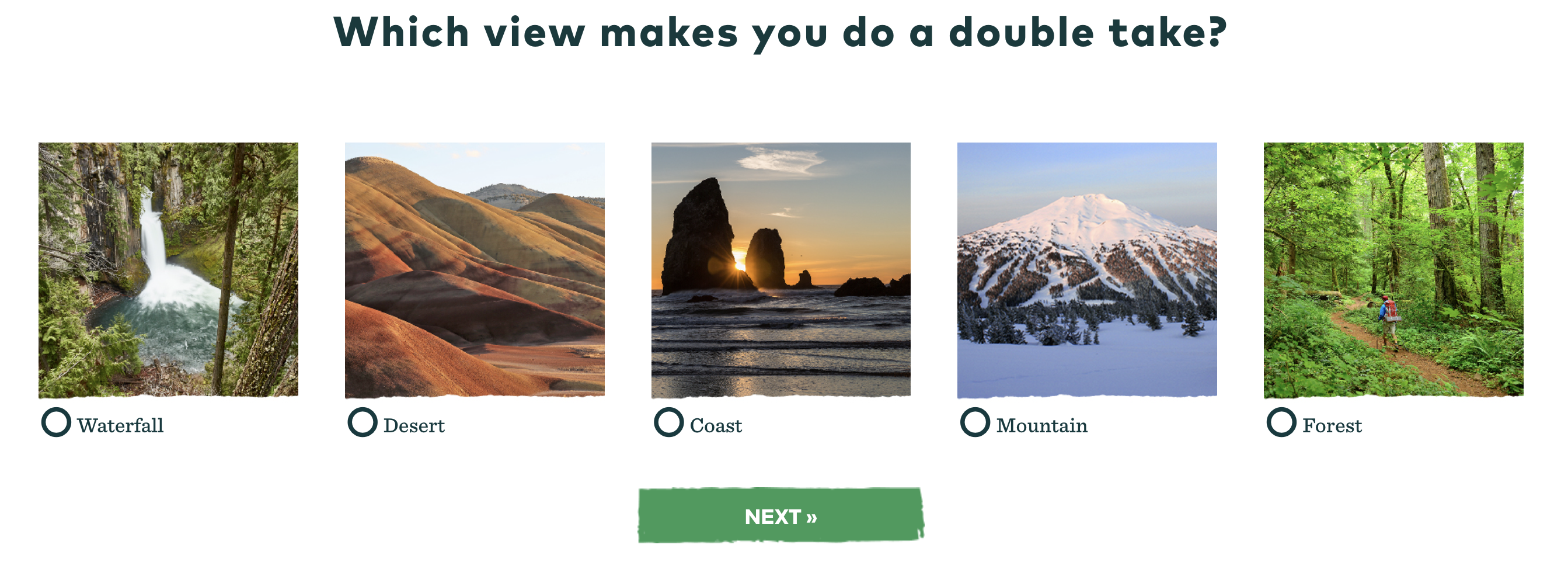
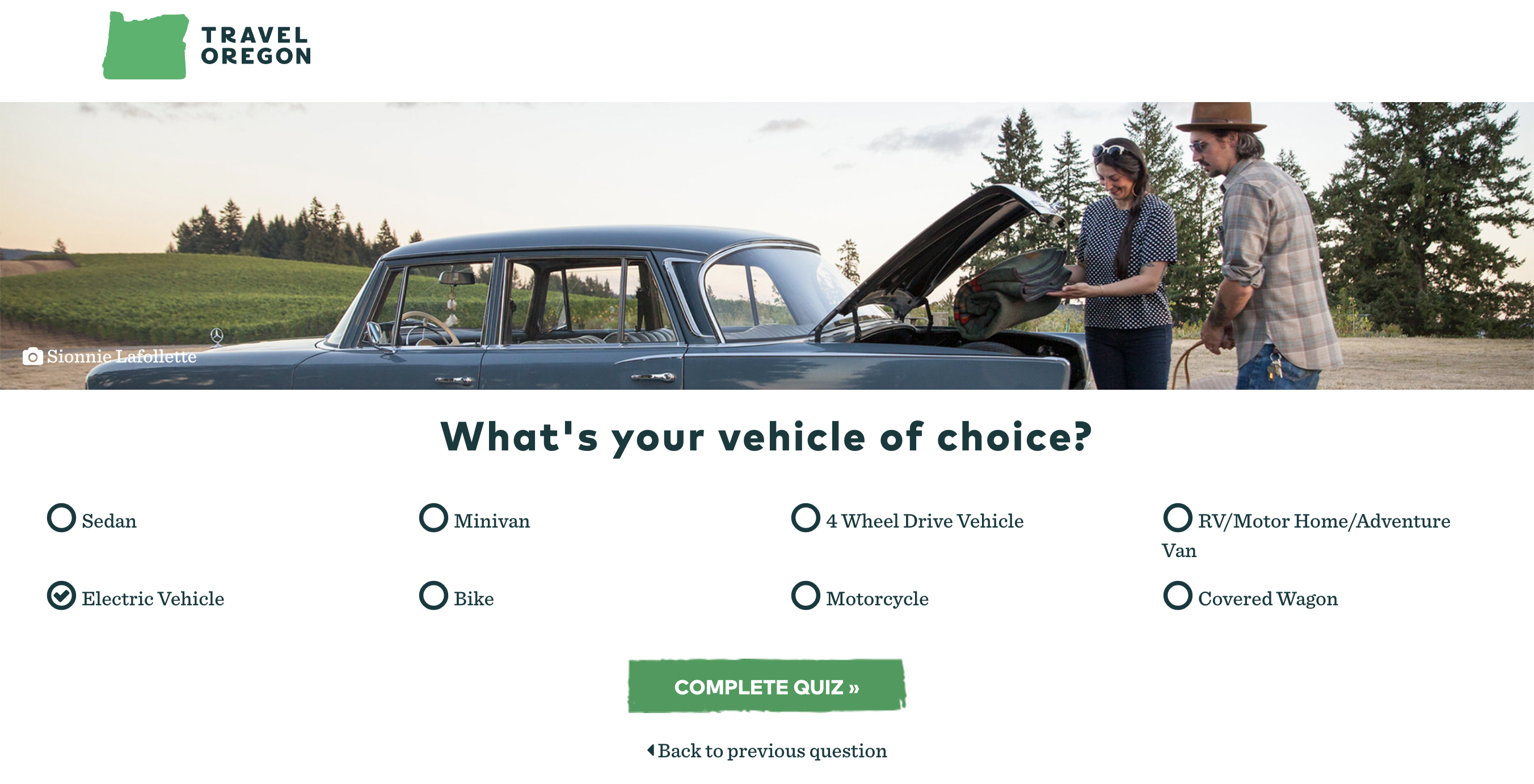
Oregon Road Trip Quiz: Survey for Custom Itinerary Recommendation
Travel Oregon is the state-level DMO and has a huge archive of blog posts, itineraries, and trip recommendations. They use in-state travel writers to keep each post up-to-date as attractions and situations change.
Our objectives were to: gather useful information and data about the potential traveler; and provide helpful travel recommendations to the potential traveler. We knew that people can be reluctant to fill (yet another) boring survey. The traditional approach is to offer the chance at winning a gift card, but we wanted to make sure that everyone who participated received something of value.
The Oregon Road Trip Quiz is a handsome and slick way to learn a little about potential visitors, where they’re interested in going, what activities they’d like to do, and what time window they’re considering. Travel Oregon uses this information in planning, but more importantly to influence visitor behavior with their Visitor Lifecycle Management project (VLM) that uses dynamic and custom content and advanced email automation using Tourism Engine™ and Marketo.
The quiz scores each answer, compares the score to an advanced matrix of possible itineraries, then determines the best one for output and recommendation to the potential traveler.
You can take the quiz yourself by clicking here.
Take the Oregon Road Trip Quiz



Durango & SIlverton Narrow Gauge Railroad & Museum
This destination pulls in our full suite of marketing services – covering every touchpoint from branding to web development, ads to analytics, lead capture to brochures – to create integrated, cost-effective campaigns. With full visibility across their marketing stack, we continually improve strategies to turn leads into visitors.
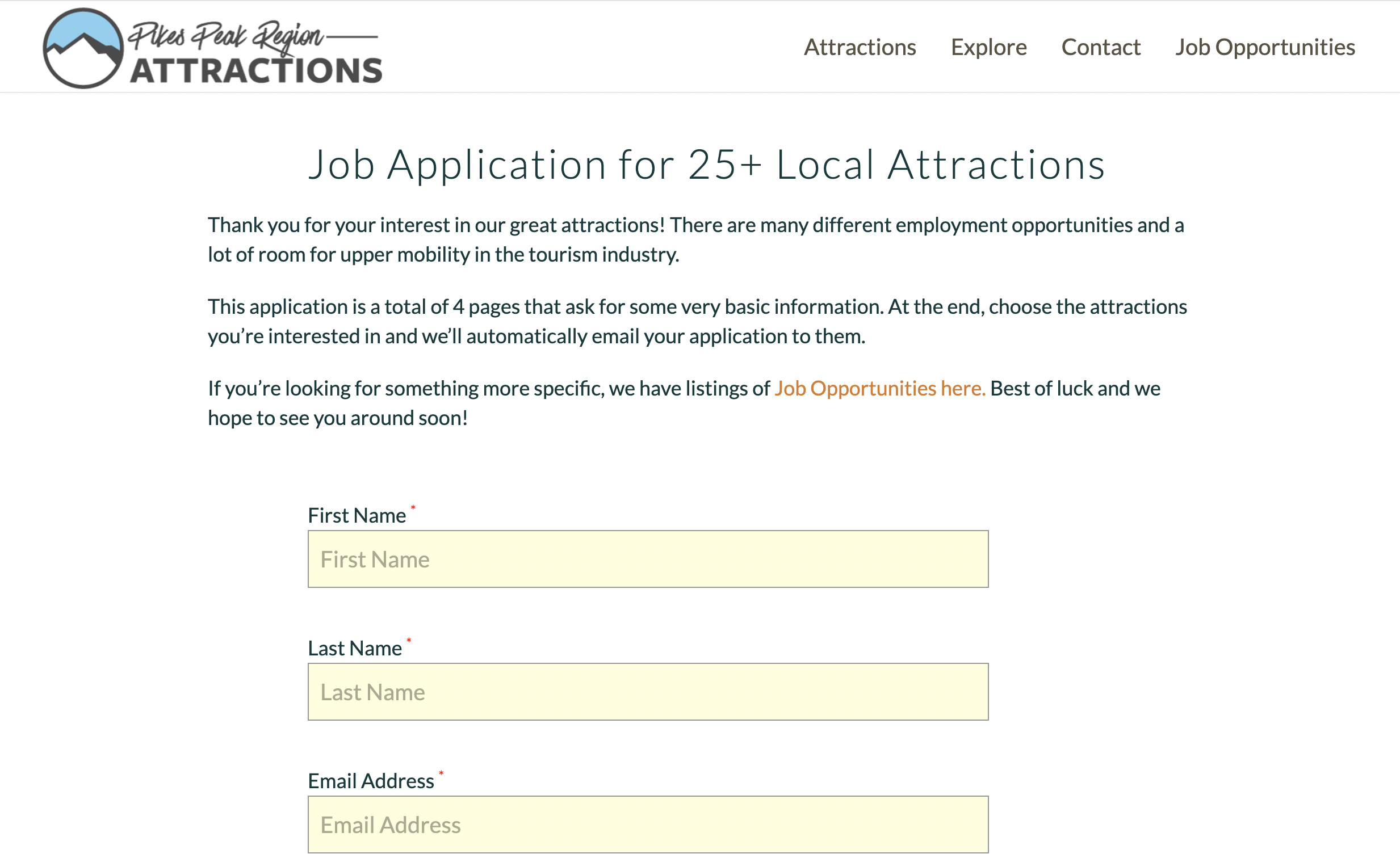
Attracting Employees for 25+ Local Attractions
Pikes Peak Region Attractions is based in Colorado Springs and has over 25 partners in the tourism industry, including the U.S. Olympic & Paralympic Museum, Western Museum of Mining & Industry, North Pole – Santa’s Workshop, and Garden of the Gods Trading Post.
One of the challenges that most businesses and organizations are facing, compounded by the pandemic, is finding skilled talent and employees. As a regional DMO, PPRA took the initiative to lead these efforts on behalf of their partners. We built a microsite portal for potential employees to fill out one form, upload their resume in one place, then give them the option to send their application to the entire list of partners or just the few select partners.
This made it more convenient for job-seekers, and resulted in a huge increase in employee leads for attractions who were struggling to find skilled workers in the tourism, hospitality, and dining industries.

The multi-page form has 4 steps, is streamlined to be easy and mobile-friendly, and allows job candidates to upload resumes, document their experience, and provide necessary employment information. After submission, the candidates information is sent out to the hiring contact of each partner selected.
Travel Salem
Situated at the 45th parallel in the center of the Willamette Valley, Salem is home of the Oregon
State Capitol, its urban downtown full of lively shops, restaurants, museums and attractions. Salem is also smack-dab in the heart of one of the most agriculturally productive regions in the world. Namely, you’ll find some of Oregon’s tastiest berries, hazelnuts, honeys and cheeses, and handcrafted artisan products from chocolates and jams to ciders and blended spirits.
The vineyards that blanket the valley throughout the fertile Van Duzer Corridor and Eola-Amity Hills wine- growing areas produce award-winning wines, ready
to sip and savor.
Step back for a moment and take in the breadth of the Mid-Valley area, which stretches about 44 miles north to
south and 50 miles east to west. At the north is St. Paul, famous for its annual rodeo. To the west is Grand Ronde, where Native culture is on full display during its annual powwow. Travel south to Jefferson, known as the
mint capital of the world. To the east, Silverton is most famous for Silver Falls State Park and its Trail of Ten Falls, one of the state’s most beautiful and popular attractions.
Crisscrossing the Mid-Valley are the mighty Willamette and Santiam rivers and countless lakes, creeks, streams and reservoirs that visitors love to paddle, fish and boat year-round. And the lush, green old-growth forests here are playgrounds for hiking, biking and other nature-based pursuits. Whatever you’re looking for, you’re likely to find it in Salem.
Travel Oregon
Chaffee County Visitors Bureau
The majestic 14,000 foot peaks of the Sawatch Range lining up to the west and the mighty Arkansas River that flows the length of the valley are waiting for you to come and hike, bike, golf, raft, fish, soak or simply bask in their glory. The quaint small towns of Salida, Poncha Springs and Buena Vista invite you to stay, shop, dine and meet the friendly locals. What you will find is the best mix of what Colorado is all about.
Old Tucson Entertainment
Built in 1939, Old Tucson is a renowned film set and family theme park located just outside Tucson, AZ. Nestled between Saguaro National Park and Tucson Mountain Park, this beautiful desert setting has been the filming location of hundreds of classic western films and TV shows featuring stars such as John Wayne, James Stewart, Paul Newman, Jean Arthur, Frank Sinatra, Clint Eastwood, and Ronald Reagan. The studio opened its doors as a theme park in 1960 and continues to welcome guests for a variety of immersive experiences, special events, and tours. Check out our seasonal offerings and join us for a truly unique western experience!
Explore Sterling, Logan County
The first inhabitants of the plains were the Indians – Arapaho, Cheyenne, Crow, Blackfoot, Sioux, Kiowa and Pawnee. They survived and even thrived. The first non-Indians were French-Canadian trappers who passed through the area on their way to the beaver-rich foothills of the Rockies. They stayed only as long as there was a demand for the pelts and then moved on. Explorers such as Stephen H. Long passed through what is now Logan County on June 26, 1820. He referred to this area as “The Great American Desert.”
Colorado Agritourism Association
The Colorado Agritourism Association came about as an outcome of the Agritourism Strategic Planning process initiated by the Heritage/Agritourism Program (now Destination Development) within the Colorado Tourism Office. After visiting numerous communities, interviewing farmers, ranchers and producers, it was made clear to us that an association was needed to represent the voice of the agritourism businesses.
Salida Creative District
The Salida Creative District is a state designation administered by the City of Salida’s Arts and Culture Department. The Creative District designation certifies our community as contributing to our state’s economy through creativity, culture, and the arts. This designation also creates opportunities for funding through state-sponsored programs for our creative sector. Our mission is to promote, support, and expand existing creative industries with the purpose of driving economic growth and enhancing the quality of life. The Salida Creative District was the first Creative District established in the state of Colorado.
Rail Events Inc, Rail Events International
Rail Events Inc. was established in 2000 and is a proud member of the American Heritage Railways Family. We are in the business of coordinating licensed special events, event promotions, merchandising, and related activities to railroad and museum operators throughout the United States, Canada, and the United Kingdom.
Great Smoky Mountains Railroad
The preservation of history is an endeavor no less important to the future of this nation than the preservation of life itself. History defines and documents the very character of our country. It portrays our greatest social and technological triumphs. It also reminds us of our failures so that they may not be repeated. Most important, history absolutely points out to us the true source of America’s greatness: the ideas, inventions, courage, ethics, and morality of the men and women living in our atmosphere of freedom. American Heritage Railways (AHR) is a heritage tourism company based on the preservation of history. Its current operations reach nearly 1.5 million guests annually through directly owned railroads, attractions, and the licensing of special events at over 50 additional properties. American Heritage Railways is a unique company with a tremendous future grounded in the historic past. Its assets include American railroad treasures, extensive land holdings, and valuable intellectual properties. We care deeply about the customers we serve and look forward to sharing our passion with you and your family.
Loveland Ski Area
Colorado is known world-wide for its light, fluffy powder and not many places get more of it than Loveland Ski Area. Loveland’s average snowfall is a whopping 422 inches. That’s an average of over 35 feet of snow every season, more than any Front Range or Summit County resort! All this snow allows us to be one of the first in the nation to open and one of the last to close each season.
Alliance Française de Portland
The Alliance Française was founded in 1883 in Paris by the scientist Louis Pasteur, the diplomat Ferdinand de Lesseps, and the writers Jules Verne and Ernest Renan. Today the Alliance is an international organization represented worldwide.
The Alliance Française of Portland was created in 1933 as a social club for Francophones, Francophiles and French residents. The club faded away in the 1960s and was largely dormant for two decades.
Colorado Ski Country USA
Representing 23 ski and snowboard resorts, CSCUSA relies on an automated snow report run by Tourism Engine. The software pulls in data from each of the resorts and then transforms it into a daily customer-facing email. Email volume reaches 1M+ emails/month during ski season.
Seaside, OR
We predicted a major boost to Seaside’s Visitor Guide requests and newsletter sign-ups, via an automated email campaign. Through audience segmenting and unique messaging, Seaside’s success metrics doubled, then tripled in two months. The destination also began tracking traveler interests to improve personalization and engagement.
American Heritage Railways
This destination pulls in our full suite of marketing services – covering every touchpoint from branding to web development, ads to analytics, lead capture to brochures – to create integrated, cost-effective campaigns. With full visibility across their marketing stack, we continually improve strategies to turn leads into visitors.
Colorado Tourism Office
Colorado is the ideal winter destination with unparalleled skiing and snowboarding, snowshoeing, snowmobiling, fat-biking, snowtubing, seasonal festivals, a rich cultural heritage and so much more.
Visit Fort Collins
Situated at the foothills of the Rocky Mountains, 60 miles north of Denver International airport, Fort Collins is home to fabulous recreational opportunities, diverse cultural attractions, a vibrant nightlife scene and family fun. Experience world-class whitewater rafting on the nationally-designated “Wild and Scenic” Cache La Poudre River (the best whitewater rafting near Rocky Mountain National Park). Taste award-winning beers at one of 20 (and counting) local breweries. Or, explore the fanciful creatures at the Swetsville Zoo with your family. Fort Collins prides itself on the plethora of restaurants and outdoor activities, a picturesque downtown and of course, our beer. Fort Collins is always full of things to do, no matter the season. Explore the links above to find what you need, or take a look at our suggestions for things to see and do!
Visit Durango
Established in 1881, Durango was founded by the Denver & Rio Grande Railroad. A National Historic District, downtown Durango overflows with historic hotels, restaurants, art galleries, and boutiques.
The rugged San Juan National Forest and San Juan Mountains offers hundreds of miles of world-class mountain biking, hiking, rock climbing, plus fishing and boating on the Animas River, Lake Nighthorse, Haviland Lake, and more.
Achieving Alamosa’s Digital Growth Goals Through Email Automation
The future was looking bright for Alamosa CVB—and not just because of their notoriously bluebird skies. Since 2015, Alamosa had been making steady progress in developing its reputation as a diverse drive-to destination located in South-Central Colorado. Centered in the heart of what’s referred to as the “Majestic San Luis Valley”, Alamosa has landed on the radar for many travelers because of its authentic culture, eclectic attractions, and abundance of unworldly views. The decision to expand upon Alamosa’s marketing budget in 2019 was made by Kale Mortensen, Alamosa CVB Marketing Director, after reporting another year of record-setting figures.
“2019 was a year for the record books and we felt our community come together for forward progress. Both Lodging Tax and Marketing District Tax collections broke record figures. The Great Sand Dunes National Park was a majority contributor, seeing a record number of visitors this year.”
-Kale, Alamosa CVB
Setting the Bar
Having been a full-service client of Agency’s for years, we sat down with Kale and his team to discuss ambitious goals for the year ahead. We each understood that there was still opportunity to optimize our current digital marketing efforts further as well as pioneer Alamosa as a leader in sustainable tourism strategies—an overarching goal of the organization. He decided to expand his marketing budget for 2020 to do just that.
“2019 set a high bar but 2020 holds an opportunity to continue smart growth and improve upon our current target markets.”
-Kale, Alamosa CVB
Agency Tourism Marketing founder, Jason Herzog, identified email marketing as a viable tactic. Alamosa had been an active user of Tourism Engine—Agency’s proprietary email software—for years but he felt that they weren’t using it to its full potential. Tourism Engine excels when it has the ability to connect a user between multiple touch-points, which opens the door for us to send highly relevant and personalized messages. After showcasing recent goals achieved through email automation strategies with clients such as Travel Oregon & Visit Seaside, Kale and his team were on board to give it a try.
-Jason Herzog, Agency Tourism Marketing President
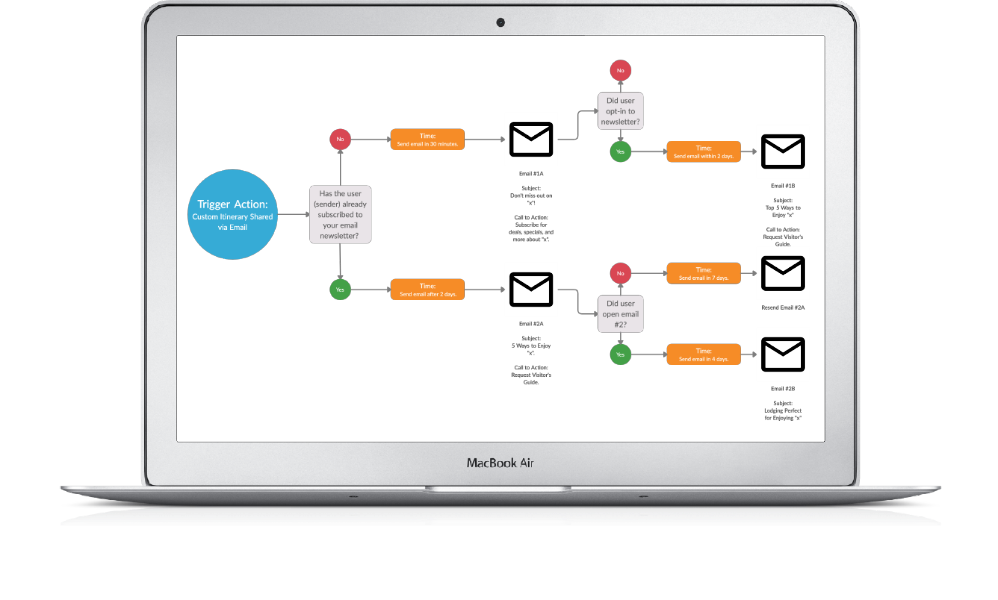
Off we went to the drawing board. Our first revelation was the idea that this project could achieve intersecting objectives between generating website traffic, increasing the amount of visitor guide requests, and growing engagement. Next, we drew up automation paths from various event triggers and started building our content and tracking mechanisms. One component of the initial design looked something like this:

At the completion of the project, we had set up three different event triggers relating to Alamosa’s website along with an assortment of carefully curated and conditional content.
Results
Since the project’s launch, we’ve seen a 36% increase in visitor guide requests and a 40% increase in website traffic sourced from email year-over-year. Our email automation efforts have enabled Alamosa to further nurture qualified leads towards their end goal of converting them into new visitors. Furthermore, it has helped inform their audience of what to expect when considering travel during the pandemic.
The Icing on the Cake
If you don’t already know, user-generated content (UGC) is a great strategy for giving your digital communications an extra boost, often increasing engagement and click-through. Since signing on with CrowdRiff, Alamosa has done just that by implementing their web galleries into various locations across their website. To further utilize this technology, we decided to develop a plugin specific to Tourism Engine that allows for the direct sourcing of content through the CrowdRiff app. While it’s still in beta-testing, we used this plugin to source all imagery used for Alamosa’s automation campaign which further boosted engagement across the board.
This is what we at Agency call a win-win-win situation:
- Win #1: The end-user consumes high-quality and engaging content within emails.
- Win #2: Sourcing images for the email is easier than ever.
- Win #3: The original content producer has their handle showcased along with a link to their profile or original post (either or) which supports their creative efforts.
It probably goes without saying, but we really enjoy it when everyone comes out a winner.
What’s Next
We’re not done yet! We plan to optimize Alamosa’s email automation campaigns further by implementing more relatable content for the end-user. As the season’s change and marketing calendars navigate the pandemic, messaging and topics will change as well. We see these changes as opportunities to connect with future visitors and showcase all that this destination has to offer.
Establishing ColoradoInfo.com as the State’s Leading Online Travel Resource Center
ColoradoInfo.com is overflowing with travel resources spanning information about destinations, attractions, deals, visitor guides and more. If you’ve heard of a fun activity to do in Colorado, chances are you can find a plethora of relevant resources located on their website. The challenge at hand was figuring out a way to effortlessly share “leads” with their clients; respective destinations, attractions, and hospitality locations. What they needed was to be able to automatically send the leads info to the right place when the consumer showed interest or made an action (like requesting a visitor guide) for that specific place. Tourism Engine was just the tool for the job. Aside from operating as an email platform at the surface, the back end looks more like a light CRM and has the ability to manage and share large amounts of data and reports between partners.
To this day, ColoradoInfo.com remains at the forefront of online travel planning websites and powers the lead generation of hundreds of organizations through Tourism Engine.
Inspiring Users to Visit Seaside with Tourism Engine’s Advanced Email Automation
It all started with the spark of an idea from Seaside’s Director of Tourism Marketing, Joshua Heineman. He found himself in conversation with a colleague who predicted a future where web visitors to SeasideOR.com could be served a unique landing page based on their personal interest. This idea is a perfect match for Tourism Engine, our proprietary email system that thrives on serving emails to recipients with the right message at the right time. Coupled with Joshua’s challenge to increase visitation during the off-season, the project unfolded right in front of us. Loving nothing more than building custom solutions for the needs of an individual client, we were eager to get to work.
The solution was to build a personalized email campaign tailored to visitor interests within Tourism Engine. Users who opted-into Seaside’s email newsletter or requested a visitor guide would get an automated message, which would send them down a highly personalized email automation route based on preferences and interests provided. After a two-week period, consumers would receive a final email that gifts them a custom itinerary (complete with custom CrowdRiff visuals) to inspire them to make the trip. This highly personalized journey resulted in a 30% increase in visitor guide requests and a 50% increase in email newsletter sign-ups. Since then, we’ve deployed similar automation strategies for other DMO’s seeing similar results.
Read more about the story told by the CrowdRiff team, here.
Getting the Tallest Sand Dunes in North America Noticed Online with SEO
Alamosa CVB is located in the heart of the San Luis Valley, offering visitors with an eclectic and authentic outdoor experience. The Great Sand Dunes, Sangre de Cristo mountains, multiple hot springs, Native American heritage and friendly community atmosphere make it an increasingly popular drive-to destination. Although still at the early stage of its destination life cycle, Alamosa and its surrounding area has an immense amount to offer travelers making it feel much like a hidden gem with endless activities to uncover. Currently a full service client of ours, we’ve helped elevate this DMO over the last few years by establishing their adventurous brand and telling the story that is Alamosa.
While Alamosa has a rich history and interesting destination to showcase, it wasn’t meeting it’s potential. We picked up this opportunity and implemented SEO efforts. In 2019’s Q3, we performed a deep dive into SEO work, with much emphasis pertaining to the content about the Great Sand Dunes National Park, the region’s favored attraction. From audit to execution, the results came back showing an increase in pageviews (compared to the same time-frame as the previous year) by 167% and a reduced bounce rate of 3%. Website traffic coming from organic search increased by 56% increase and average time on the Great Sand Dunes page increased by 41%. Today we continue to utilize SEO and inspiring storytelling content to help convert lookers into bookers.
Increasing YOY Ridership for One of the Most Popular Scenic Trains in the Country
For those who have visited Durango, you likely have been or heard of the Durango Silverton Narrow Gauge Railroad really. As one of the town’s most popular attractions, it’s responsible for a sizable amount of regional tourism spend annually. Having worked closely with American Heritage Railways and their respective railways on numerous projects over the last few years, our team has a passion for marketing these unique and historic attractions.
2018 was a challenging year for DSNGRR. Due to nearby forest fires, they were forced to limit operations during the peak of their summer season, the attraction’s busiest time. After reviewing their marketing efforts in Q4, we made a handful of suggestions which included a revised plan for paid search efforts utilizing Google Search (formerly AdWords). We recommended a modest budget increase and were handed the reigns. By the end of 2019, we increased average ROAS by 48% to 69x, conversions increased by 223%, and we saw a 45% increase in conversion rate to 5.06%.
Since then, we’ve continued to optimize and strengthen these efforts and are still yielding a desirable return today in 2020.
Resizing Images for Emails and Websites
An image makes a story more compelling; it shows a scene better than words ever could, which is why using images in any marketing campaign is always a good idea. Their downfall? File size.
Even optimized JPGs and PNGs can grow the file size of a webpage or email exponentially, so it’s important to make sure the images you use are sized correctly for their use.
Creating GIFs from Video
GIFs have great versatility for digital marketing. They are eye-catching, loop automatically, usually have a small file size, and they look great in an email or on a webpage.
We already talked about how to make a GIF sideshow, but maybe you’ve got a video that you want to make into a GIF. We recently launched an itinerary planner on Alamosa.org and we used a GIF to demonstrate how to use the planner, and also to show it off a bit. Here’s how we did it:
Building the Plane While You Fly: The Road to Recovery for Tourism
Since COVID-19 reared its ugly head and flipped the script for travel and tourism destinations across the globe, industry leaders have been quick to adopt revised marketing strategies to address the shift in consumer behavior. For many, this plan incorporates a phased approach towards reopening and welcoming back travelers with new safety precautions in place. The Colorado Tourism Office, for example, adopted a route called “Wait, Ready, Set, Go”, which spans the initial travel hiatus to the inevitable rebound of tourism and business as usual. The good news is that most believe we’re past the first phase and onto the next where we can expect to see early adopters of travel making their way to nearby, familiar and less risky destinations.
The truth about the road to recovery is that no destination’s situation is the same. For that reason, we’re here to offer some guidance.
Earning Over 8x ROAS on Loveland’s Early-Bird Season Pass Campaign
It’s no secret that the ski resort business is hypercompetitive. When resorts aren’t concerned about weather forecasts, they’re focusing on reaching new audience segments and growing their skier base; a challenging task when ski resort conglomerates like Alterra Mountain Co. and Vail Resorts are absorbing market share. Loveland Ski Area, located 53 miles west of Denver Colorado, sought out our team to help plan and execute a paid social media campaign to drive their season pass sales. The “season pass” product is launched annually in a highly competitive landscape as most ski resorts execute their own campaigns around the same timeframe. Responsible for the majority of annual product revenue, the success of this campaign is crucial in helping the resort reach its annual goals.
When this campaign was said and done, we earned over 8x the return on ad spend. This success was made possible by combining our agency’s deep understanding for the snowsports industry and prowess in serving highly detailed, precise ads through Facebook and Instagram. Our paid social campaign leveraged key audience segments, lookalike audiences, and retargeting strategies while communicating Loveland’s highest value points through a tone that was on brand.
New Feature for Tourism Engine Emails: Countdown Timer
Are you creating an email for an event, a sale, or a holiday? This countdown timer is the perfect add-on to create some urgency to your customers. We’ve recently implemented this new feature for Tourism Engine and want to show you how it works!
It can be styled to your liking and branding using the following parameters (in pixels, unless otherwise noted):
Unprecedented Times Warrant an Unprecedented Response
For the first time ever, our country has a “be back soon” sign up in the window and there’s no telling when service will resume. Our ski resorts have suspended lift service, surf breaks off the coast are going untouched, and national parks across the country are no longer being explored. Virtually all of our favorite destinations (you can tell which mine are) have in some way been altered by the presence of COVID-19 and its accompanying economic downturn.
I’m sure you’ve seen it countlessly: “We’re navigating through unprecedented times”…if that’s the case, then shouldn’t we think of an unprecedented response in return?
2020’s Yummiest Marketing Tool, Really
What Does a Leads Program and Ice Cream Have in Common?
The answer is… this blog post!
Here’s the deal: We want to share how implementing a leads program can be a total game changer for any tourism-based business, big or small. Sounds good? Here we go.
8 Steps to Building a Marketing Calendar
First things first. All of your marketing efforts, including a marketing calendar, work better with a marketing strategy and plan. Marketing strategies and plans need not take weeks of research or investment but if you are running your tourism business without a strategy or plan, please let us know. Agency can help you start one today. Now on to building your marketing calendar.
There are many recommendations online which you are encouraged to explore. Why? Because one method may spark an idea or perhaps multiple methods will best align with what you need to do for your tourism based business. The method below is simple and will provide you with pragmatic marketing ideas that you can implement throughout the year.
Using Prebuilt Sample Templates and HTML Snippets
This video shows how to create a new email newsletter, load the HTML from a prebuilt sample template, insert a content section using HTML snippets, and insert a standard button using an HTML snippet.
Inbound Marketing vs. Outbound Marketing (and why you need both)

In the world of marketing, there are two primary schools of thought: Inbound and Outbound. Traditional, outbound marketing ruled the scene for, like, literally forever, but has recently taken a backseat to the newcomer in marketing strategy: Inbound.
First, we’ll take a look at inbound and outbound marketing and how they differ, then we’ll discuss how to apply it to your own marketing strategy.
Conditional Content Basics for Emails in Tourism Engine™
This will show how to create content that shows for specific conditions. You can show content based on the data in Tourism Engine™. That includes all the data imported into Tourism Engine™ as well.
Why You’d Use It
Being able to control what content shows based on conditions allows you to understand what engages your audience. Are they more invested in deals or video content? How early in the season and they planning?
Essential Email Marketing for DMOs

It’s 1998. You’ve Got Mail is in theaters. Tom Hanks in his hey-day.
The internet is now available to the masses (with dial-up connection!) and email is EXCITING. You got 1, maybe 2 emails a week and it was almost always your mom or grandma writing you.
Email marketing has come a long way since then. Pretty much every business organization has, at the very least, an email subscriber list and a basic newsletter they send on a regular basis.
Creating an Animated Slideshow GIF for Use in Email
We’ve been using animated GIFs in email marketing for over a decade. It’s still an easy way to stand out a little and provide some movement in the otherwise static medium of email. There are virtually no drawbacks to using GIFs, other than the short amount of time it takes to create them. They’re compatible with just about every email client out there, and for users of Outlook 2005, they fail gracefully and simply show the first frame of animation.
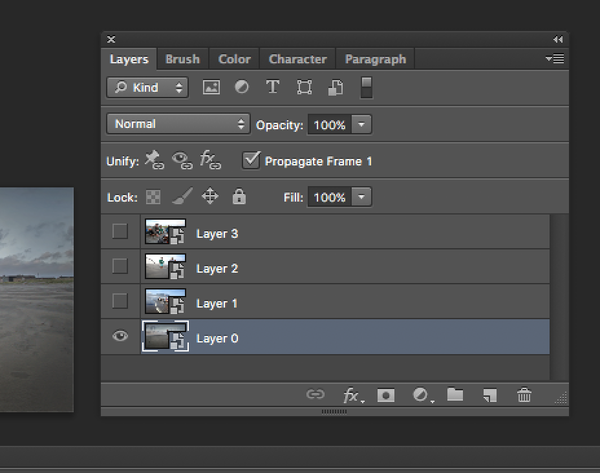
Here, we’ll show you how to create a simple slideshow of four header images using Photoshop.
Create a file with four photos in four layers:

Marketing Opportunities for Tourism in 2018

The new year symbolizes opportunity, renewal, and a fresh start for many. This time of year, that means we’re assessing the digital landscape and helping clients seize the opportunities that arise from shifts in technology and consumer behavior. Below are a few things to know.
Attracting Tourists to Local Businesses
How local businesses can tap into the tourism economy.

Not a DMO or typical tourist attraction? You can still position your business in front of tourists! A few tactics are below.
Strong presence on social
- Tourists are using social media more and more to find dining options on their vacations. Instagram allows users to save posts now, so that process begins at the time of booking. Help them get stoked on your brand and anticipate their arrival by:
-
- Curating strong brand imagery
- Cultivate a following and get them to save your posts!
- Professional images help immensely.
- Curating strong brand imagery
Why you should invest in visual content in 2018
What’s the ROI on Visual Content?

It’s a brand-building effort that requires more time than, say, a promotion or ad campaign. You won’t see the ROI immediately, but any good investment in brand will pay off immensely over time. I gathered some stats to support this argument for our clients (partners) who need to bring hard data to their board or decision makers.





























